Selenium Grid is a tool that distributes the assessments throughout a couple of physical or digital machines so that we are able to execute scripts in parallel (simultaneously). It dramatically accelerates the trying out process throughout browsers and throughout platforms through giving us quick and correct remarks.
Selenium Grid allows us to execute multiple times of WebDriver or Selenium Remote Control exams in parallel which makes use of the equal code base, subsequently the code need NOT be gift at the gadget they execute. The selenium-server-standalone bundle includes Hub, WebDriver, and Selenium RC to execute the scripts in grid.
Selenium Grid has a Hub and a Node.
-
Hub − The hub also can be understood as a server which acts as the important factor wherein the checks could be induced. A Selenium Grid has handiest one Hub and it's miles released on a unmarried system once.
-
Node − Nodes are the Selenium instances which can be attached to the Hub which execute the tests. There may be one or extra nodes in a grid which can be of any OS and might include any of the Selenium supported browsers.
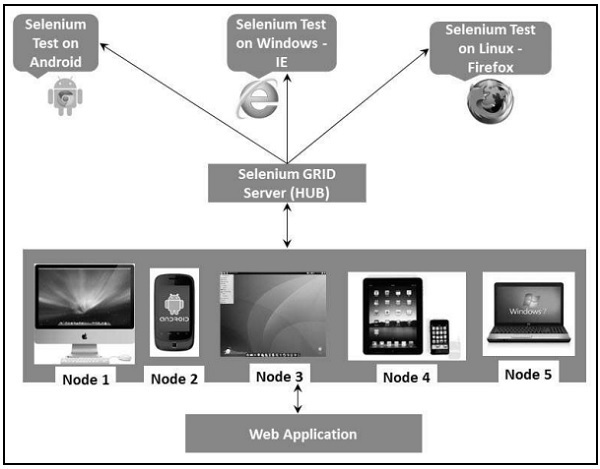
Architecture
The following diagram suggests the architecture of Selenium Grid.

Working with Grid
In order to paintings with the Grid, we want to follow certain protocols. Listen under are the main steps concerned on this technique −
-
Configuring the Hub
-
Configuring the Nodes
-
Develop the Script and Prepare the XML File
-
Test Execution
-
Result Analysis
Let us talk each of those steps in element.
Configuring the Hub
Step 1 − Download the latest Selenium Server standalone JAR report from http://docs.Seleniumhq.Org/download/. Download it by using clicking at the model as shown under.
.jpg)
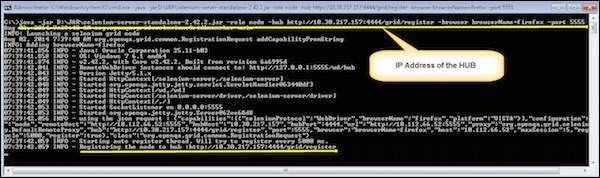
Step 2 − Start the Hub through launching the Selenium Server using the following command. Now we are able to use the port '4444' to start the hub.
Note − Ensure that there are no other applications which can be strolling on port# 4444.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
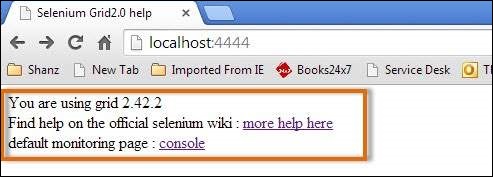
Step 3− Now open the browser and navigate to the URL http//localhost:4444 from the Hub (The device in which you have got done Step#2).

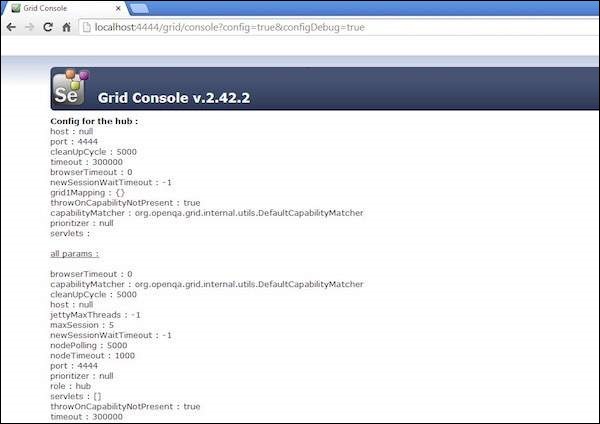
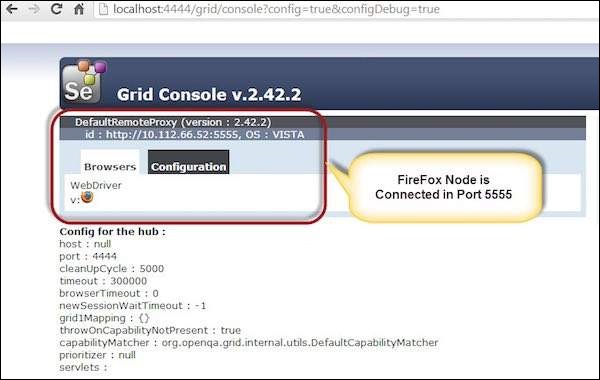
Step 4 − Now click at the 'console' hyperlink and click 'view config'. The config of the hub might be displayed as follows. As of now, we have not were given any nodes, subsequently we can not be capable of see the info.

Configuring the Nodes
Step 1 − Logon to the node (where you would like to execute the scripts) and place the 'selenium-server-standalone-2.Forty two.2' in a folder. We need to factor to the selenium-server-standalone JAR at the same time as launching the nodes.
Step 2 − Launch FireFox Node the use of the following underneath command.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555
Where,
D:JARselenium-server-standalone-2.Forty two.2.Jar = Location of the Selenium Server Standalone Jar File(on the Node Machine)
http://10.30.217.157:4444 = IP Address of the Hub and 4444 is the port of the Hub
browserName = firefox (Parameter to specify the Browser call on Nodes)
5555 = Port on which Firefox Node would be up and strolling.

Step 3 − After executing the command, come lower back to the Hub. Navigate to the URL - http://10.30.217.157:4444 and the Hub might now display the node attached to it.

Step 4− Now let us launch the Internet Explorer Node. For launching the IE Node, we want to have the Internet Explorer driving force downloaded on the node gadget.
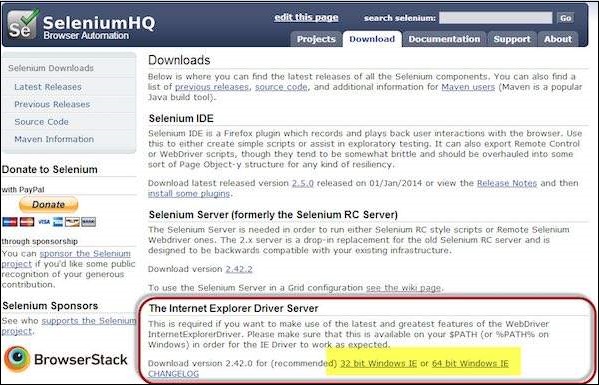
Step 5− To down load the Internet Explorer driving force, navigate to http://doctors.Seleniumhq.Org/download/ and download the suitable document primarily based on the architecture of your OS. After you have got downloaded, unzip the exe report and place in it a folder which must be referred whilst launching IE nodes.

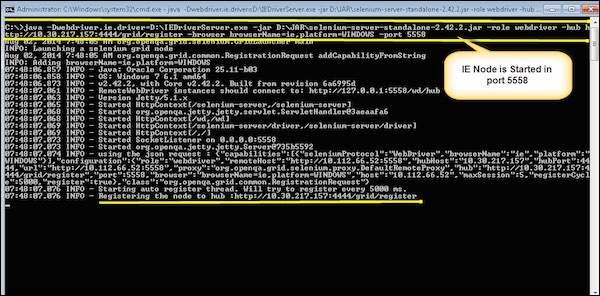
Step 6 − Launch IE the use of the following command.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558
Where,
D:IEDriverServer.Exe = The place of the downloaded the IE Driver(on the Node Machine)
D:JARselenium-server-standalone-2.42.2.Jar = Location of the Selenium Server Standalone Jar File(on the Node Machine)
http://10.30.217.157:4444 = IP Address of the Hub and 4444 is the port of the Hub
browserName = ie (Parameter to specify the Browser name on Nodes)
5558 = Port on which IE Node would be up and going for walks.

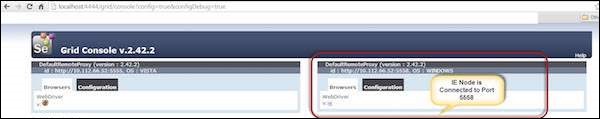
Step 7 − After executing the command, come again to the Hub. Navigate to the URL - http://10.30.217.157:4444 and the Hub might now show the IE node connected to it.

Step 8− Let us now release Chrome Node. For launching the Chrome Node, we need to have the Chrome motive force downloaded at the node device.
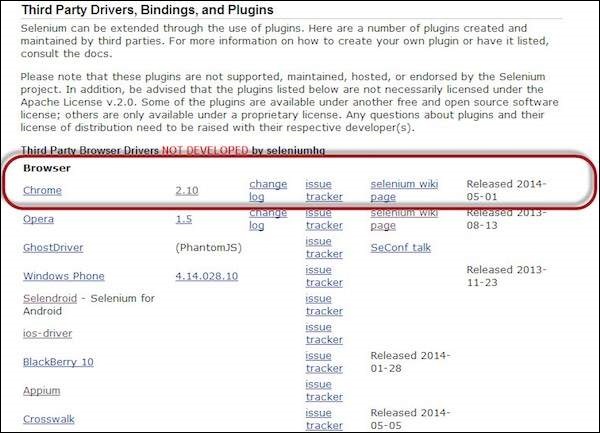
Step 9 − To down load the Chrome Driver, navigate to http://medical doctors.Seleniumhq.Org/down load/ after which navigate to Third Party Browser Drivers vicinity and click on on the version variety '2.10' as proven under.

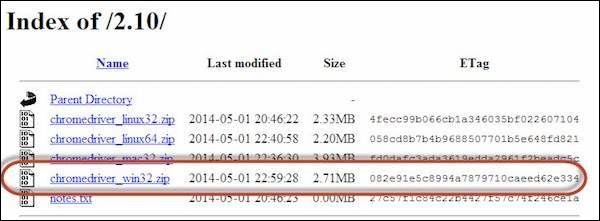
Step 10 − Download the driving force based totally at the kind of your OS. We will execute it on Windows environment, hence we are able to down load the Windows Chrome Driver. After you have got downloaded, unzip the exe document and location it in a folder which has to be referred while launching chrome nodes.

Step 11− Launch Chrome using the following command.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557
Where,
D:chromedriver.Exe = The vicinity of the downloaded the chrome Driver(on the Node Machine)
D:JARselenium-server-standalone-2.42.2.Jar = Location of the Selenium Server Standalone Jar File(at the Node Machine)
http://10.30.217.157:4444 = IP Address of the Hub and 4444 is the port of the Hub
browserName = chrome (Parameter to specify the Browser name on Nodes)
5557 = Port on which chrome Node would be up and walking.

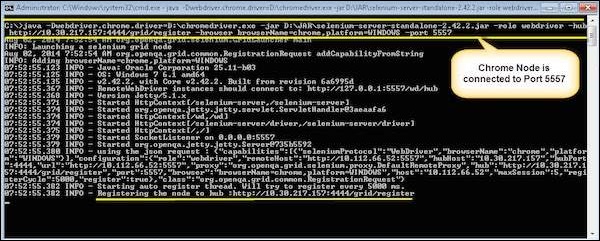
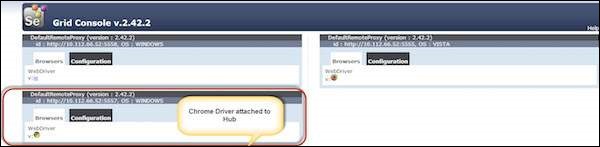
Step 12 − After executing the command, come returned to the Hub. Navigate to the URL - http://10.30.217.157:4444 and the Hub might now display the chrome node attached to it.

Develop the Script and Prepare the XML File
Step 1 − We will develop a check using TestNG. In the subsequent instance, we will release every one of those browsers the usage of far off webDriver. It can skip on their capabilities to the driver so that the driving force has all records to execute on Nodes.
The Browser Parameter might be exceeded from the "XML" file.
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}
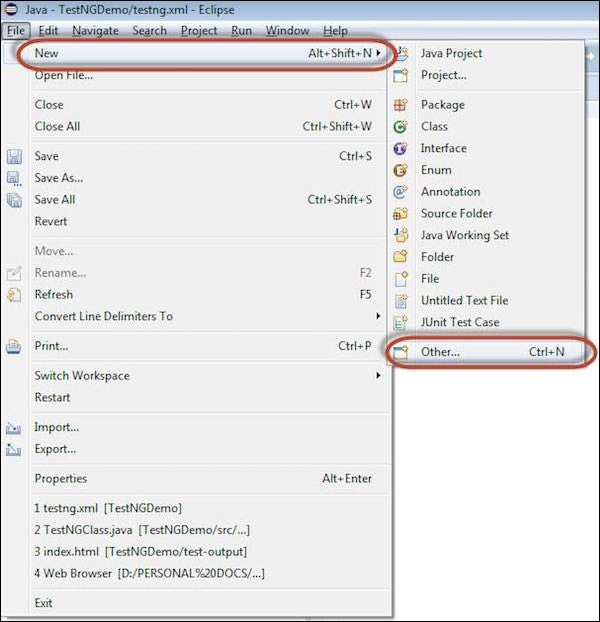
Step 2− The Browser parameter will be passed using XML. Create an XML under the project folder.

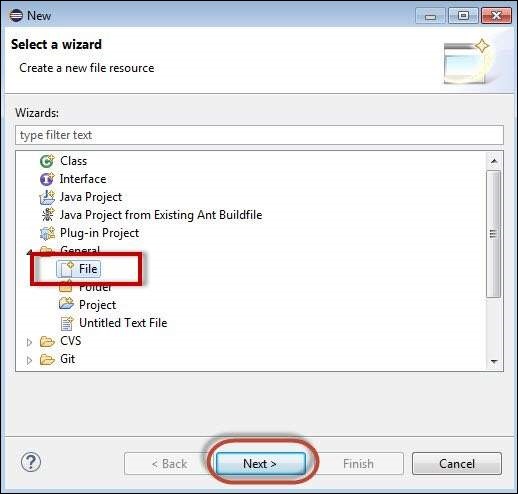
Step 3− Select 'File' from 'General' and click 'Next'.

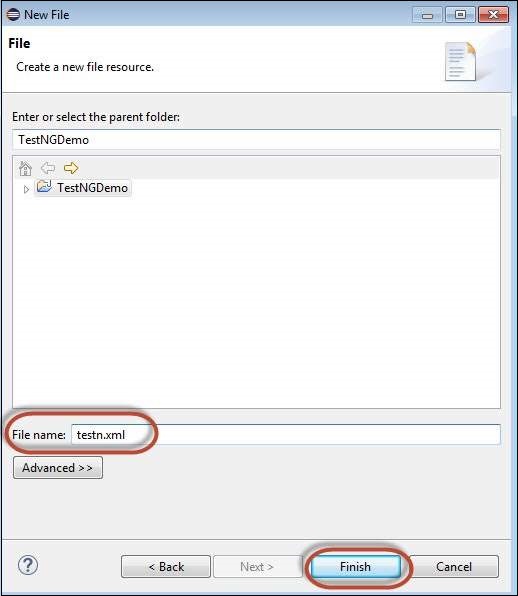
Step 4− Enter the name of the file and click 'Finish'.

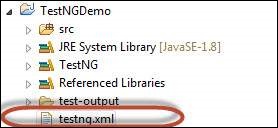
Step 5− TestNg.XML is created under the project folder as shown below.

Step 6− The contents of the XML file are shown below. We create 3 tests and put them in a suite and mention parallel="tests" so that all the tests would be executed in parallel.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>
Test Execution
Step 1− Select the created XML; right-click and choose 'Run As' >> 'TestNG Suite'.
.jpg)
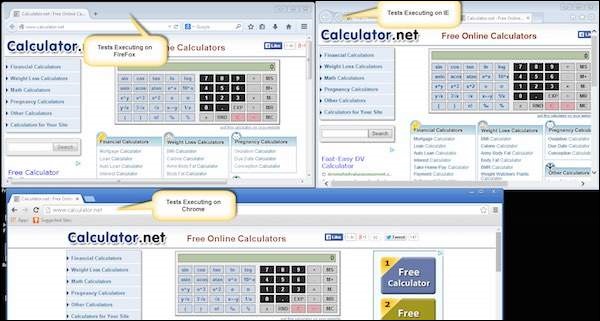
Step 2− Now open the Node, where we have launched all the browser nodes. You will see all the three browsers in execution simultaneously.

Result Analysis
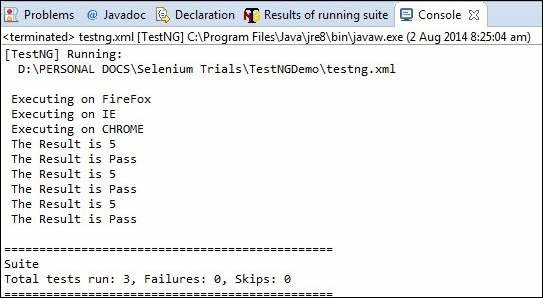
Step 1− Upon completing the execution, we can analyze the result like any other execution. The result summary is printed in the console as shown in the following snapshot.

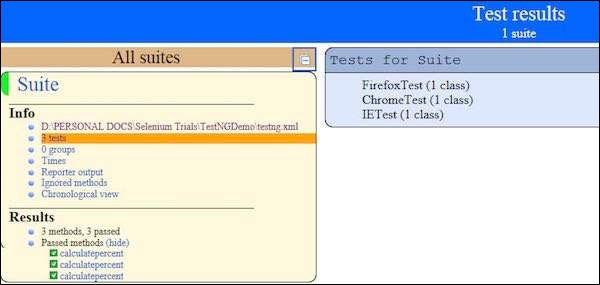
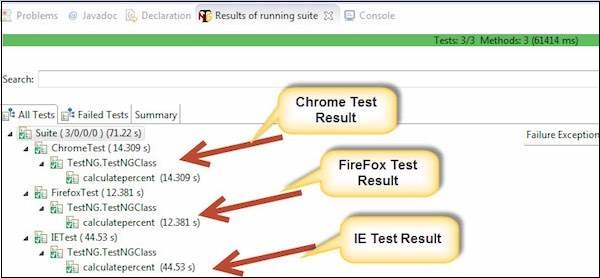
Step 2− Navigate to the 'Results of Running Suite' Tab and TestNG would display the result summary as shown below.

Step 3− Upon generating the HTML, we will be able to see the test results in HTML format.