In this area, we will see how to communicate with Check Box. We can choose a check box utilizing the 'click' technique and uncheck utilizing the equivalent 'click' strategy.
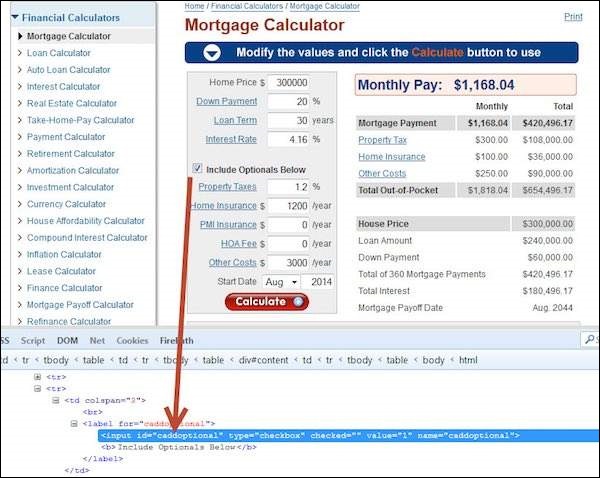
Let us see how to collaborate with a check box utilizing https://www.calculator.net/contract calculator.html. We can likewise check if a check box is chosen/empowered/noticeable.

Model
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new FirefoxDriver();
//Puts a Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/mortgage-calculator.html");
driver.manage().window().maximize();
//Click on check Box
driver.findElement(By.id("caddoptional")).click();
System.out.println("The Output of the IsSelected " +
driver.findElement(By.id("caddoptional")).isSelected());
System.out.println("The Output of the IsEnabled " +
driver.findElement(By.id("caddoptional")).isEnabled());
System.out.println("The Output of the IsDisplayed " +
driver.findElement(By.id("caddoptional")).isDisplayed());
driver.close();
}
}
Output
Upon execution, the Check box is unchecked after the snap command(as it was checked as a matter of course) and the yield of the orders are shown in the reassure.