CodeIgniter Database INSERT record
In this example, we will INSERT different values in database showing meaning of Indian names through CodeIgniter.
In application/controller, file baby_form.php is created.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Baby_form extends CI_Controller {
public function index()
{
$this->load->view("baby_form_add");
}
function savingdata()
{
//this array is used to get fetch data from the view page.
$data = array(
'name' => $this->input->post('name'),
'meaning' => $this->input->post('meaning'),
'gender' => $this->input->post('gender'),
'religion' => $this->input->post('religion')
);
//insert data into database table.
$this->db->insert('baby',$data);
redirect("baby_form/index");
}
}
?>
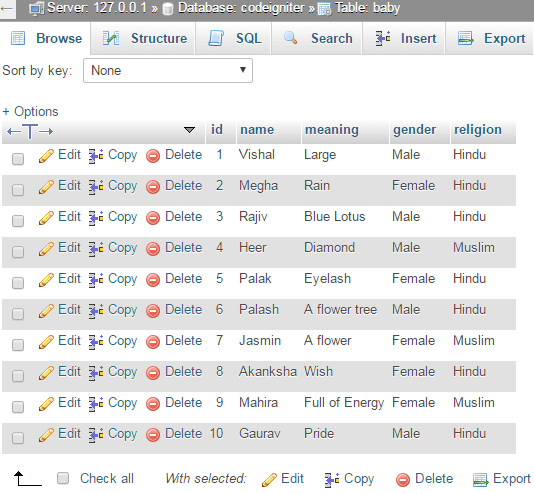
Look at the above snapshot, our table name is 'baby'.
<!DOCTYPE html>
<html>
<head>
<title>Baby Form Add</title>
</head>
<body>
<form method="post" action="<?php echo site_url('baby_form/savingdata'); ?>">
<table>
<tr>
<td>Name:</td>
<td>:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>Meaning:</td>
<td>:</td>
<td><input type="text" name="meaning"></td>
</tr>
<tr>
<td>Gender:</td>
<td>:</td>
<td><input type="text" name="gender"></td>
</tr>
<tr>
<td>Religion:</td>
<td>:</td>
<td><input type="text" name="religion"></td>
</tr><br><br>
<tr>
<input type="submit" name="submit" value="Save">
</tr>
</table>
</form>
</body>
</html>
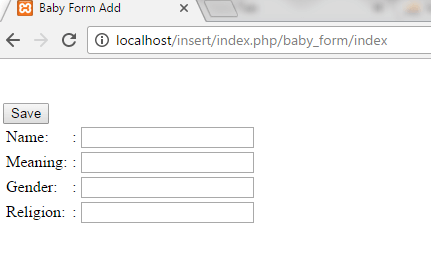
This is our view page which is being loaded in the controller's page.
To run it on your browser, pass URL
http://localhost/insert/index.php/Baby_form/

By inserting various names in the above form we have created our table as shown below.