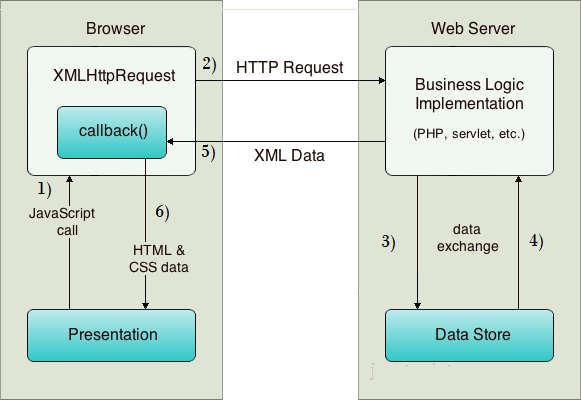
AJAX communicates with the server using XMLHttpRequest object. Let's try to understand the flow of ajax or how ajax works by the image displayed below.

As you can see in the above example, XMLHttpRequest object plays a important role.
-
User sends a request from the UI and a javascript call goes to XMLHttpRequest object.
-
HTTP Request is sent to the server by XMLHttpRequest object.
-
Server interacts with the database using JSP, PHP, Servlet, ASP.net etc.
-
Data is retrieved.
-
Server sends XML data or JSON data to the XMLHttpRequest callback function.
-
HTML and CSS data is displayed on the browser.









