How to Deploy a Simple HTML/CSS/Javascript Application on Heroku
Heroku allows web-hosting, but what do you know? They do not host static websites with HTML, CSS, and JS.
Initial attempt of trying to do so, I was hit with the following Build Log error:
! No default language could be detected for this app.
HINT: This occurs when Heroku cannot detect the buildpack to use for this application automatically.
See https://devcenter.heroku.com/articles/buildpacks
! Push failed
Also Read:-How to develop Image Gallery CRUD in CodeIgniter
After the anticipated relief of deploying a day’s worth of hard work, the push bombed log appeared. So what did we foul up this time? What is a buildpack? Let me streamline things for you.
Buildpacks are made out of a lot of contents relying upon the programming language utilized. These contents are answerable for changing the sent code before being executed on the dyno chief. (The contents assemble the conditions, which at that point yields produced code. When pushing to Heroku, the code is gotten by the slug compiler which changes the repo into a slug and off to a dyno for execution).
Recorded on the Heroku reference page, the upheld buildpacks offered are: Ruby, Node.js, Clojure, Python, Java, Gradle, Grails, Scala, Play, PHP, Go. These buildpacks are looked inside the conveyed repo dependent on the predefined language utilized. Be that as it may, the buildpacks are not offered for the run of the mill HTML, CSS, Javascript dialects. This clarifies the mistake you got: "no default language could be distinguished for this application".
Try not to stress, it's a simple fix for your portfolio or individual blog. A little stunt to get Heroku to perceive the documents of your static site is to fool it into being a PHP application. Yes, PHP.
Also Read:-How to Deploy Rocket.Chat on Ubuntu 18.04
This depends on the presumption that your Heroku application is good to go up and the last outstanding advance is the organization procedure. Here's the straightforward however yet not going to contend with you arrangement:
- Head to the root directory of your project that contains index.html (the main HTML page).
- In this directory, run
touch composer.jsonto create a file: composer.json. - Within the file, add the following line:
{} - In the same directory, run
touch index.phpto create a file: index.php. - Within the file, add the following line:
<?php include_once("index.html"); ?> - Now, commit and push these two new files to your repository. You can also use the Heroku command
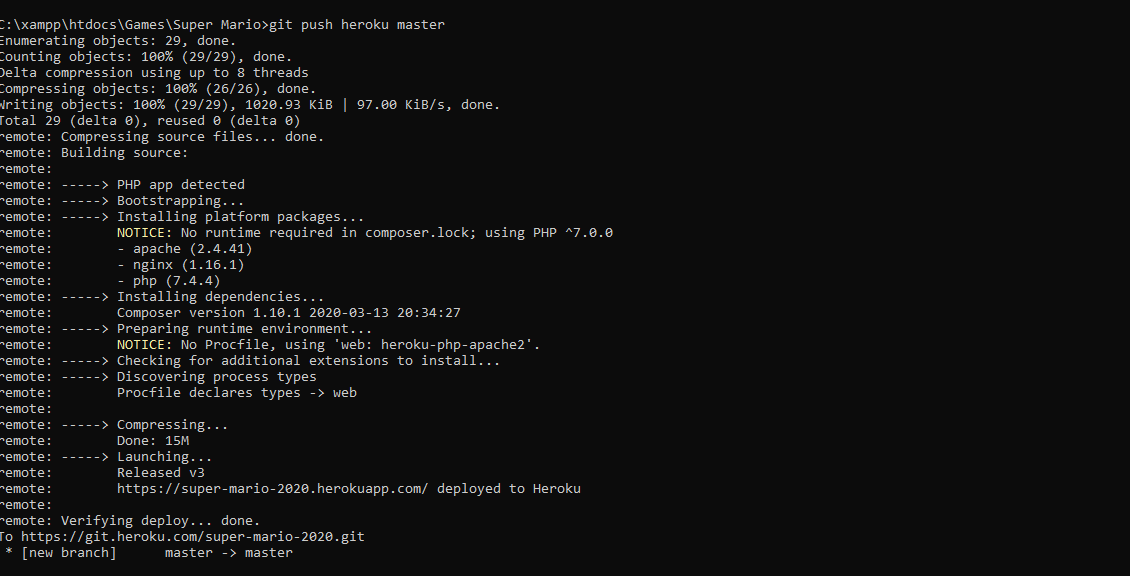
git push heroku master. Wait for the automatic deployment to work its magic.
Also Read:-How to Install Go on Ubuntu 18.04
If you haven't already, log in to your Heroku account and follow the prompts to create a new SSH public key.
heroku login
Clone the repository
heroku git:clone -a super-mario-2020
cd super-mario-2020
Deploy your changes
Make some changes to the code you just cloned and deploy them to Heroku using Git.
git add .
git commit -am "make it better"
git push heroku master

Also Read:-How to Change Hostname on Ubuntu 18.04
Now you have access to your Heroku website up and running on your-website.herokuapp.com
Kill-Corona-Virus Super Mario Develop by Lokesh