How to show network status notifications in a react app
It'll be useful on some occasions to inform the web or mobile operation stoner whether he she has connected to a live internet connection or not in a particular internet connection at the case. You may have formerly endured these online- offline notifications feature in several popular web or mobile apps as well, which were suitable to keep you reminded when the operation misses its proper performance.
When network status notifications are useful?
When there passed a unforeseen network loss, there will be a data syncing issue for the druggies who were creating or streamlining data fields in a affiliated app. In these cases fitted or edited data will be just faded down, wasting the attempt of the stoner if the app has not designed to act consequently in similarsituations.However, he she can avoid fitting or editing data fields for that particular case and stay for a moment that having a good network connection to perform the below exertion, If it was possible to inform the stoner when he she lost the network connection while using the operation.
Same as me, you may also have endured that you keep filling data into some fields in an operation, not knowing you're offline and eventually just evaporating the attempt of fitting data due to no connection. else, you may have the experience of you keep trying enabling some point in your app, but it does n’t work due to bad network connection. These are problematic scripts that can sort out for some position by having a network status announcement point in your operation. The way below will answer the question of ‘ how you can enable network status notifications as toast notifications for your operation ’.
Steps to show network status notifications as toast announcement in a reply app.
Step 1 produce React App
You can use the produce- reply- app template to produce a new reply app in the following way.
npx create-react-app my-app
cd my-app
npm start
Step 2 produce a new functional element
produce a new functional element in your app brochure using your favorite textbook editor. In this illustration, I ’m using Visual Studio Code editor and I ’m going to usenetworkStatus.tsx train to enable network status notifications functional element.
Step 3 Add ‘ react- toastify ’ library element intoApp.tsx
Since I ’m going to display notifications using ‘ reply- toastify ’ library in this illustration, have to do the following variations toApp.tsx train. also, toast notifications can apply at the functional element that I ’m going to produce in the coming step.
import React from "react";
import NetworkStatus from "./components/networkStatus";
import { ToastContainer } from "react-toastify";
import "react-toastify/dist/ReactToastify.css";
import "./App.css";
const App = () => {
return (
<div className="App">
<h1>Internet Status</h1>
<a
class="button"
href="https://www.youtube.com/channel/UC33JiQ6BDUqijK9XDzcM_hA?sub_confirmation=1"
>Youtube Channel</a
>
<a class="button" href="https://www.youtube.com/watch?v=v9d7Qh-SUmQ"
>How to detect network connection is Online/Offline Status Using React</a
>
<ToastContainer autoClose={3000} hideProgressBar />
<NetworkStatus/>
</div>
);
};
export default App;
Step 4 apply toast announcement displaying element
You can apply a function to display an applicable announcement with a communication according to network status by following law networkStatus.js file.
import React from 'react';
import { toast } from 'react-toastify';
const NetStatusNotification = (isOnline, message) => {
if(isOnline){
toast.success(message, {
position: "bottom-center", autoClose: 4000, hideProgressBar: false,
closeOnClick: true, pauseOnHover: false, draggable: true, progress: undefined
});
}
else{
toast.error(message, {
position: "bottom-center", autoClose: 4000, hideProgressBar: false,
closeOnClick: true, pauseOnHover: false, draggable: true, progress: undefined
});
}
}
When I ’m using this functional element inside the governing element that going to apply under the coming step, I'll set either true or false for the isOnline Boolean variable. According to that value, related toast announcement will display with the communication that I ’m parsing and according to parameters that I ’ve set for toast announcement.
Step 5 utensil network status landing element
When the app is being loaded for the first time, by landing its ’ online or offline status, I ’m calling preliminarily enforced announcement showing function with affiliated arguments for the case.
After the app is being loaded, by harkening continuously for a network change, I ’m calling the preliminarily created function with corresponding values for the isOnline parameter and communication parameter.
const NetworkStatus = () => {
window.addEventListener("load", () => {
// 1st, we set the correct status when the page loads
navigator.onLine
? NetStatusNotification(true, "You are online")
: NetStatusNotification(false, "You are offline");
// now we listen for network status changes
window.addEventListener("online", () => {
NetStatusNotification(true, "You are online !!");
});
window.addEventListener("offline", () => {
NetStatusNotification(false, "You are offline !!");
});
});
return <div></div>;
}
export default NetworkStatus;
Step 6 Render the element in App
Eventually, you have to render your functional element in- app to observe how network status notifications are appearing as toast notifications, as in this illustration.
networkStatus.js
import React from 'react';
import { toast } from 'react-toastify';
const NetStatusNotification = (isOnline, message) => {
if(isOnline){
toast.success(message, {
position: "bottom-center", autoClose: 4000, hideProgressBar: false,
closeOnClick: true, pauseOnHover: false, draggable: true, progress: undefined
});
}
else{
toast.error(message, {
position: "bottom-center", autoClose: 4000, hideProgressBar: false,
closeOnClick: true, pauseOnHover: false, draggable: true, progress: undefined
});
}
}
const NetworkStatus = () => {
window.addEventListener("load", () => {
// 1st, we set the correct status when the page loads
navigator.onLine
? NetStatusNotification(true, "You are online")
: NetStatusNotification(false, "You are offline");
// now we listen for network status changes
window.addEventListener("online", () => {
NetStatusNotification(true, "You are online !!");
});
window.addEventListener("offline", () => {
NetStatusNotification(false, "You are offline !!");
});
});
return <div></div>;
}
export default NetworkStatus;
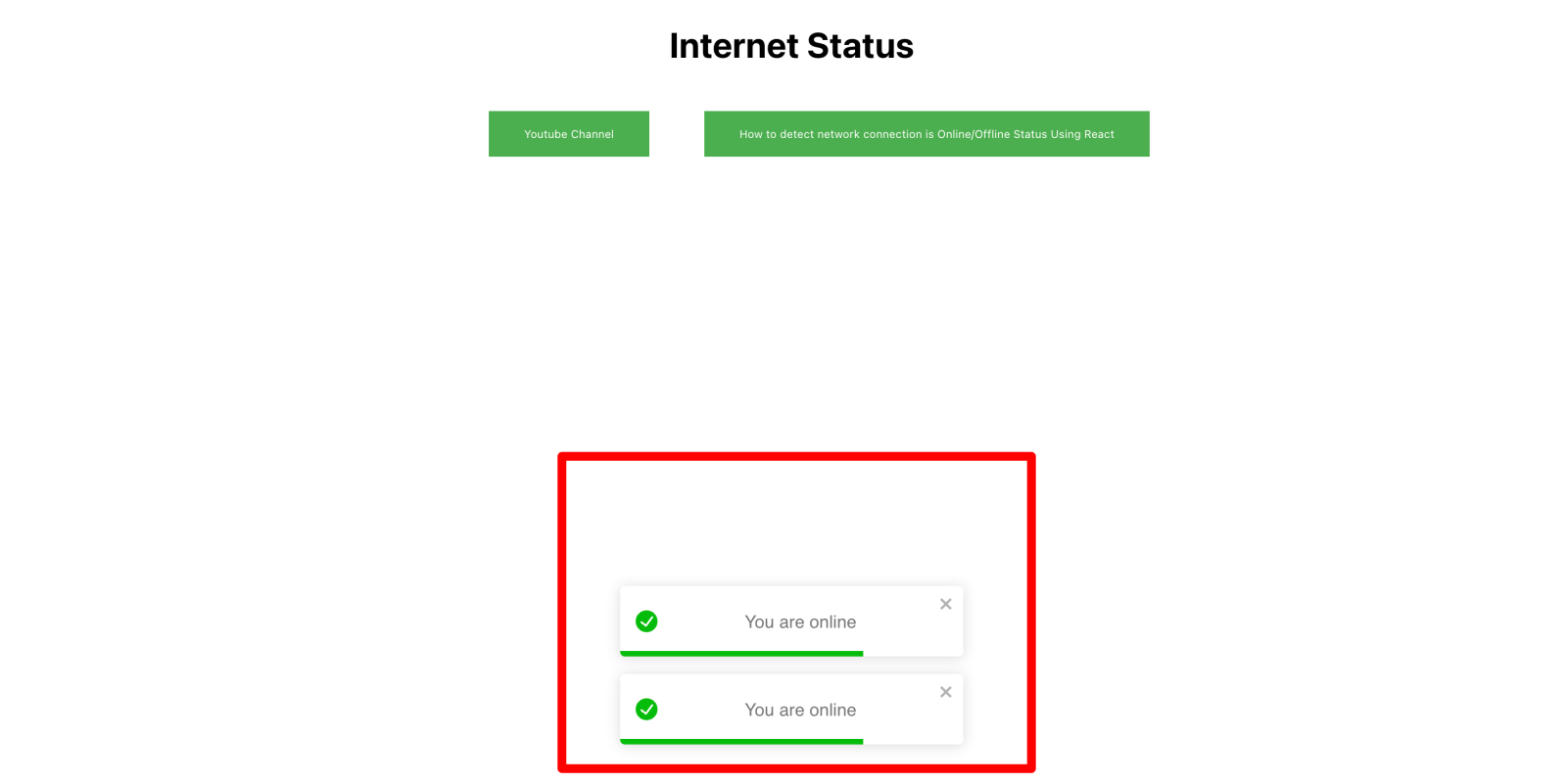
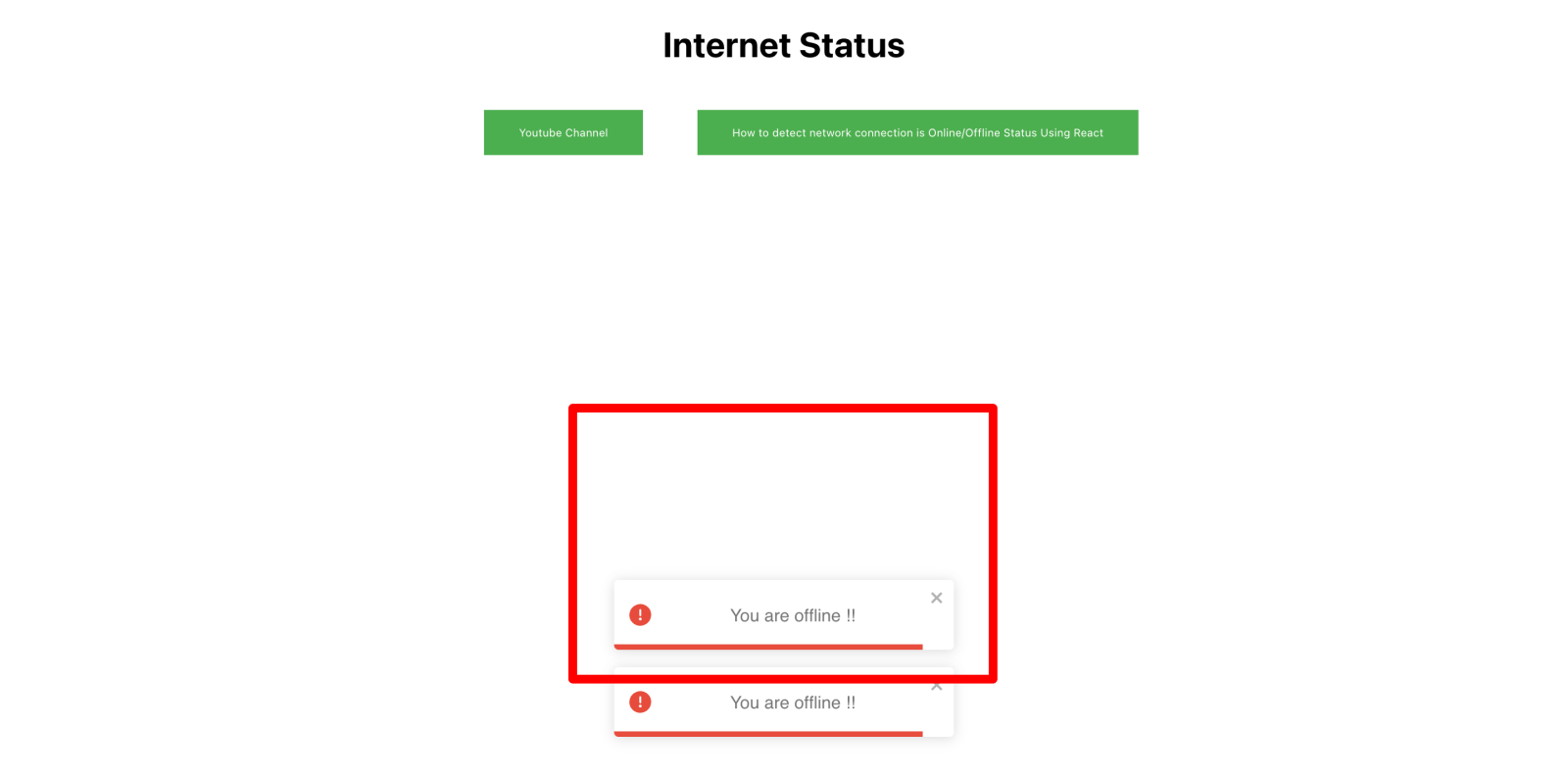
Results
notifications will display for each status as follows when you complete the perpetration as in the below way.
Online Status

Offline Status

Conclusion
This story includes a accretive companion to enhance the stoner experience of your reply app by informing network status to the stoner, through toast announcement which will appear when there passed a change in the network connection.

















